7 Platform Blog Yang Paling Populer
Setelah anda sudah berfikir untuk
menentukan Nama Domain dari sebuah website anda nantinya, silahkan lanjutkan langkah pembuatan website anda dengan memilih
Platform yang akan anda gunakan. Sebelum memilih salah satu dari ke 7 platform yang saya rekomendasikan berikut ini, ada baiknya untuk mengenali platform-platform tersebut, karena anda perlu tahu kelebihan dan keh=kurangan dari setiap Platform.
Langsung saja, berikut
ke-7 Platform Blog Yang Paling Populer :
1. Blogger
Blogger merupakan jenis blog resmi dan bebas biaya (gratis). Blog jenis ini merupakan blog tertua di dunia dan telah memiliki jutaan pengguna.
- Keistimewaan Blogger :
- Kecepatan running. Anda bisa membuka (running) dan menggunakan blogger dalam jangka beberapa menit saja.
- Audioblogger. Anda bisa merekam suara anda lewat layanan audioblogger dengan memasukkan nomor audio blogger ke dalam daftar kontak telepon anda. Kemudian, anda telepon nomor tersebut. Setelah tersambung, mulailah anda merekam.
- FTP File. Blogger memiliki layanan FTP yang memungkinkan anda meng-settingalamat URL blogger anda (namadomain.blogspot.com) menjadi seperti nama domain website (namadomain.com).
- Desain gratis. Anda tidak harus memiliki web hosting dan nama domain terlebih dahulu untuk men-setting desain blogger anda. Karena, blogger telah menyediakan desain secara gratis.
- Kekurangan Blogger :
- Tidak memiliki plugins. Plugins dapat membantu anda mendesain tampilan blog lebih optimal. Bahkan, anda bisa menjadikan blog anda menempati rangking atas dalam search engine hanya dengan memanfaatkan software ini.
- Motif desain yang terbatas. Blogger hanya memiliki motif (themes) sebanyak 24 macam.
- Minimnya kategorisasi. Inilah kekurangan terbesar dari blogger, yaitu sedikitnya katagorisasi yang disediakan. Blogger tidak bisa menampung lebih banyak tampilan di dalamnya dibandingkan dengan layanan resmi lainnya.
2. Typepad
Blog jenis ini lebih banyak dipakai untuk keperluan
jurnalistik. Tidak seperti blogger, untuk menggunakan
typepad, anda harus membayar per bulan tergantung tingkatan typepad yang tersedia.
Pada dasarnya,
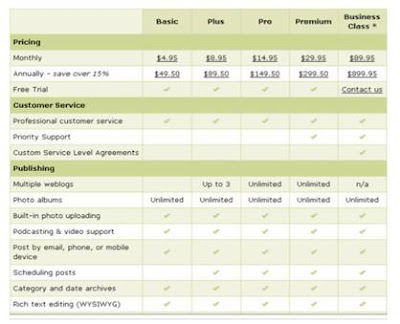
typepad memiliki lima level, yaitu level basic, level plus, level pro, level premium, dan yang paling tinggi adalah level bussiness class. Masing-masing level memiliki harga dan layanan yang berbeda. Semakin tinggi level yang anda pilih, maka semakin lengkap layanan yang anda peroleh dari
Typepad.
Di bawah ini screenshot level-level typepad dan tarif pembayaran per-bulannya sekaligus layanan yang disediakan untuk customer :
Melalui screenshot itu, saya yakin anda sudah bisa mengukur sendiri kekurangan dan kelebihan blog jenis
Typepad ini. Kelebihan dan kekurangannya tergantung pada harga yang harus anda bayar setiap bulannya.
Yang perlu anda tahu juga bahwa walaupun
Typepad menyediakan perubahan posting, namun aplikasinya cukup rumit. Mungkin anda bisa lumayan bingung untuk mengoperasikannya. Untuk itu, saya harap anda jangan langsung memutuskan untuk memilih blog jenis ini. Anda perlu tahu lebih detail tentang jenis-jenis blog yang lain. Siapa tahu ada jenis blog yang memiliki kualitas lebih baik dan lebih sederhana dari pada jenis Typepad tersebut.
3. Blogware
Tucows merupakan perintis dan peletak batu utama blog jenis ini. Blog jenis blogware juga menyediakan beberapa paket software yang cukup menarik untuk anda.
- Keistimewaan Blogware :
- Merancang tampilan tanpa template. Setelah anda men-sign in ke dalam blogware, anda bisa dengan bebas menata isi dan melayout tampilan blogware anda tanpa harus menuju menu template terlebih dahulu
- Memiliki FTP File. Seperti dalam blogger, blogware juga memiliki program FTP yang memungkinkan anda untuk mengupload file ke dalam server yang digunakan untuk blog pribadi anda. Dengan begitu, anda bisa dengan mudah menformat alamat blog anda menjadi seperti alamat website.
- Kekurangan Blogware :
- Optimasi yang rumit. Walaupun blogware menyediakan software-software yang cukup menarik, anda mungkin akan kesulitan saat mengoptimasinya. Bahkan, seorang ahli HTML pun akan kesulitan saat mengoperasi sistem software dalam blogware ini.
- Pembelian yang sulit. Selain optimasi, pembelian blogware juga tergolong sulit. Anda tidak bisa langsung membayar ke layanan pusat blog ini. Anda harus membelinya lewat reseller. Sehingga, anda harus berharap reseller blogware memberikan harga yang terjangkau untuk anda.
4. Movable Type
Blog jenis ini cukup terkenal. Sistem yang digunakan cukup fantastis, tapi sayang, tidak mudah untuk anda instal dan gunakan.
- Keunggulan yang paling tampak dalam blog jenis ini adalah kemampuan untuk diperbarui kembali setiap saat. Yaa, anda bisa memperbarui tampilan Movable Type secara keseluruhan ataupun sebagian. Blog ini menyediakan layanan untuk mengubah template, mengatur sistem konfigurasi, sekaligus menambah katagori.
- Kelemahan Movable Type :
- Proses loading yang lama. Saat anda memperbarui tampilan blog Movable Type, anda bisa saja harus menunggu beberapa puluh menit untuk menyelesaikannya. Ini tentu akan banyak menghabiskan waktu anda saat online.
- Memiliki kode yang rumit. Untuk menginstal dan menggunakan blog jenis ini, anda dituntut untuk mengingat dan mencatat beberapa kode penting. Ini juga akan merepotkan anda, bukan?
- Hasil instal yang kadang tidak sesuai dengan Web Hosting. Beberapa pengguna layanan blog ini ternyata sering mendapati hasil instalasi Movable Type tidak cocok dengan web hosting yang telah mereka beli.
5. Expression Engine
Apakah anda pernah mendengar jenis blog di atas? Jika tidak, itu wajar karena blog ini tidak terlalu terkenal di internet. Namun, bukan berarti anda harus mengabaikannya. Seperti yang pernah saya katakan, setiap blog memiliki kelebihan dan kekurangan, tergantung sejauh mana anda menentukan blog mana yang sesuai dengan target pasar anda.
Nah, tentang
Expression Engine, Blog ini sebenarnya lebih dikenal sebagai platform content management system dari pada sebagai sebuah blog. Meskipun demikian,
Expression Engine memiliki sebutan-sebutan yang mirip sekali dengan istilah blog pada umumnya, seperti moblogging, trackbacks, archiving, dan sebagainya.
- Keunggulan Expression Engine :
- Memiliki modul-modul khusus untuk image galleries. Melalui software ini, anda bisa mengatur posisi image sesuka hati anda. Bahkan, anda bisa mengatur ulang gambar tersebut menjadi lebih menarik.
- Mailing List. Selain image galleries, blog ini menyediakan mailing list yang cukup memadai untuk anda.
- Nama entry yang tak terbatas. Dalam blog-blog lain, penulisan nama entry seringkali dibatasi, namun dalam Expression Engine, anda bisa menulis ulang nama entry tersebut sesuai kemauan anda sendiri tanpa ada batasan.
- Template yang bisa diedit. Dalam menu simple text interface, anda bisa mengedit dan memperbaiki template yang anda ingin tampilkan dalam Expression Engine. Dalam beberapa blog, tugas edit-mengedit ini biasanya dilakukan oleh HTML editor. Namun, dalam Expression Engine, tugas tersebut hanya dilakukan oleh fitur simple text interface tersebut.
- Sedangkan kekurangan paling tampak yang dimiliki oleh Expression Engine hanyalah kemampuannya untuk menghubungkan link lain ke dalam blog ini. Anda mungkin akan menghabiskan waktu yang tidak sedikit demi menaruh informasi atau link ke dalam blog jenis ini.
Melihat dari kekurangan dan kelebihan tersebut, blog
Expression Engine memang lebih ideal untuk urusan penerbitan (web publisher) dari pada urusan bisnis internet marketing. Sistem ini juga sangat ideal untuk menangani ratusan anggota dengan sistem editing yang berbeda-beda. Namun, anda tidak perlu khawatir karena kapasitas
pemuatan blog ini tak kalah dibandingkan dengan blog-blog lain.
6. WordPress
WordPress merupakan jenis blog yang paling ampuh dari jenis blog yang lain. Ada banyak kelebihan yang dimiliki oleh blog jenis ini. Salah satu keunggulan terhebat
WordPress adalah kemampuannya menampung beban traffic yang cukup besar.
Seorang blogger terkenal, Darren Rowse, menggunakan WordPress untuk mengembangkan sekitar 30 blog terkenalnya, mulai dari proBlogger hingga Athen
Olympic Blog. Hanya dalam dua minggu, Athen Olympic Blog miliknya telah dibaca oleh sekitar 2 juta orang. Rowse sampai mengatakan “a real testament to WordPress' ability to handle heavy traffic loads”.
- Kelebihan WordPress :
- Memiliki katagorisasi. Anda bisa membagi berbagai tulisan, website, link, ataupun apapun yang anda inginkan dalam bentuk katagori-katagori di WordPress dengan menggunakan blogroll management tool.
- Memiliki lebih dari 3500 theme. Tidak seperti blogger yang hanya memiliki sekitar 24 motif blog, WordPress menyediakan lebih dari 3500 theme siap pakai untuk anda.
- Memiliki plugins yang memadai. Dalam WordPress, anda bisa menemukan lebih dari 1500 software plugins.
- Memiliki ruang comment yang luas. Anda tidak perlu khawatir, kotak comments dalam blog WordPress anda bisa ditingkatkan kapasitasnya sesuai keinginan anda.
- Domain name gratis. Anda tidak perlu membeli nama domain anda. Yang perlu anda beli hanyalah layanan hosting WordPress anda. Namun, jika anda berminat, anda bisa membeli nama domain pribadi (domain website) untuk blog jenis ini.
- Gampang digunakan. Wordpress sangat gampang digunakan. Anda tak harus memiliki kemampuan programming atau harus mengenal bahasa HTML dan PHP. Sebab tampilan Wordpress bersifat WYSIWYG (What You See Is What You Get). Artinya tampilan yang terlihat itulah yang akan ditampilkan di internet.
- Lebih terjamin keamanannya WordPress tTejamin keamananya. Wordpress dilindungi oleh Akismet, plugin antispam yang mampu memblok banyak spam yang didapat lewat komentar. Wordpress juga tak mengijinkan JavaScript . Alasannya, Javascript dapat dijadikan media untuk menyusup ke blog anda. Sehingga bisa dipasatikan tingkat keamanannya lebih terjamin. Bagi blogger sukses, blog merupakan aset yang tak ternilai harganya. Jika sampai blog anda dikuasai pihak lain, sama halnya kalau aset anda dalam bahaya.
- Bisa dibongkar pasang. Keistimewaan lain Wordpress adalah adanya plugin yang bisa diintegrasikan ke dalam blog. Plug in ini jumlahnya bisa mencapai ribuan. Dan masing-masing
memiliki fungsi tersendiri yang bisa membuat blog anda tampil lebih hebat. Dan plugin tersebut bisa dibongkar pasang tergantung kebutuhan blogging anda. Mengenai plugin ini lebih lenkapnya saya bahas secara khusus.
- Theme memikat. Dibandingkan dengan theme platform blog lainnya, Wordpress saya rasa yang paling bagus. theme blog yang ada sangat menunjang untuk tipe blog yang
ingin kita buat. Apakah untuk blog bisnis, blog penghasil uang dari Adsense, maupun yang lainnya. Dan theme-theme tersebut juga akan terus bertambah.
Karena banyak desainer yang senang membuat dan membagikan theme Wordpress. Beberapa theme eksklusif pun ada yang diperjual-belikan.
- Adanya statistik. Adanya statistik perkembangan blog sangat membantu kita untuk mengevaluasi hasil yang telah kita capai. Dan Wordpress memiliki statistik yang sangat komplit dan rinci. Bagi blogger, adanya statitik ini akan sangat memudahkan untuk evaluasi diri. Tercantum jelas mulai dari data pengunjung hari, kata kunci yang dipakai, jalur masuk ke blog anda, dan banyak lagi lainnya.
- Import blog. Wordpress juga menyediakan back up untuk data anda yang ada di blog lainnya. Jadi jika anda berniat berpindah blog ke Wordpress, anda tak akan kerepotan. Impor blog berlaku untuk platform blog lainnya seperti Blogger, LiveJournal, Movable Types, dan Typepad. Impor yang dilakukan komplit, dari postingan, komentar, sampai tag-nya.
- Satu blog bisa digunakan lebih dari satu orang. Ini keunggulan lain dari Wordpress. Platform blog i ni bisa dikelola oleh lebih dari satu orang dengan beragam tingkatan kewenangan. Dari administrator, editor, author, dan contributor. Ini tentu akan sangat memudahkan anda jika ingin membuat blog yang dikelola oleh banyak orang.
Namun sebenarnya, Blogger juga sudah bisa melakukan sebagian besar hal-hal diatas. Jadi semua terserah anda dalam memilih platform yang diinginkan.
- Kekurangan ?? Sebenarnya, hampir tidak ada kekurangan yang akan anda dapatkan saat anda menggunakan WordPress ini.
7. Joomla
Joomla merupakan generasi terakhir di dunia blog. Merupakan penyempurnaan dari beberapa bagian dari WordPress. Semua fasilitas yang ada di WordPress juga dimiliki
Joomla. Saat
Joomla di intall sudah terdapat plugin yang lengkap didalam nya, berbeda dengan WordPress yang memerlukan Install plugin setelah Blog di Install.
Nah, Demikianlah
Ke 7 Jenis Platform Blog yang paling Populer saat ini. Jadi, platform manakah yang akan anda pilih untuk blog anda? Semua itu terserah dari anda. Saya ingin menyarankan anda untuk menggunakan Platform Jenis
Blogspot atau
Wordpress yang mana kedua platform tersebut sudah sangat banyak digunakan di Indonesia.
Semoga Bermanfaat!